To sabse pahle to aapke man me ye sawal hoga ki hum ise kyo Add Kare,
Iski hume kya jarurat hai, Friends ho sakta hain aap jo apne blogger ya wordpress me jo template aapne lagaye ho usme ye option nahi diya ho,
Apke blog par bahut post kiye ho or scroll se up and doun karte ho is user ko kafi dikkat hoti ho user jo aapke website par aata hai to use yesa karna acha nahi lagta hai or koi sochta hai ki bas ek click e upar chale jaye ,
To mai aaj apko bahut hi simple hai is Button ko add karne to aaye start karte hain ,
Hello friends Aapne Apni Blog Nahi Bnaye or Blogger Ke Bare Me Hindi Me Janna Chahte Hai To Yeha Click Kar Ke Sikh Le
- Sabse Pahle Aap Blogger me Ja Kar Log in Ho Jaye, Phir Aap Templates Par Click Kar De 'Edit HTML' Par Click Karna Hai,
- Phir Apko ye Code Search Karna Hai <Head> Jab Aapko Dikhai De To Uske Niche Ye Code: Copy Kar Ke Add Kar De.
Jaisa Ki Aap Picture Me Dekh Sakte Hain Maine <head> Ke niche lagaya hai, Jo read color me hai use copy kar le or add kar le, Phie aapko save template karna hai,
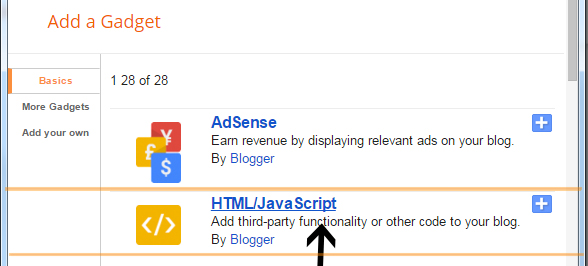
- Phir Aapko Layout Me Jana hai or Add Gadget Par Click Karna Hain Jaisa Ki Maine Is Photo Me Samjhaya Hai Aap Follow Kar Sakte hai ,
To HTML/Java Script par click karenge to box open hoga usme ye puri code copy kar ke Save Kar le,
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);
} else {
jQuery('.back-to-top').fadeOut(duration);
}
});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;
})
});
</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 20px;
}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
font-size: 12px;
padding: 1em;
display: none;
}
.back-to-top:hover {
text-decoration: none;
}
</style>
<a href="#" class="back-to-top"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPw_UB8nwwx9DhpdoRBxe2wlDygpqlshDbd8EAygJFJbCK5DXPwb2gkw4Oj8nhe9SVJDdZzyTOHAx_G9KXgtwFKoPS4SEzOLCnzc7U4h3P0XKSJLXLcruOFySglgszAF3ScNM8NqGg2qG4/s1600/backtotop.png" alt="Back to Top" / ></a>
Phir Save Kar De ,"Agar aap chahe to apni to Jo Scroll To Top Button Ki Picture ko cheng kar sakte aap apne Hisab se Kuch bhi likkh sakte hain, Agar Aap Koi Or Button Lagana Chahte hai To Follow Kare ,
Sabse Pahale is Code me Jo Picture Ka URL Hai Use Removed Kar De, Phir Apni Koi Edit Kiya Huaa Photo Uplode Kar De Uska url copy kar ke Laga de to yesa karne se cheng ho jayega"
Agar Apko Koi Problem Hoti Hai To Comment Kar Ke Bataye, Apko Post Achi Lagi To Please Comment kar ke mujhe feedback de.,








No comments:
Post a Comment